Introduction
This article gives an explanation of the AngularJS editable HTML table with checkbox using Bootstrap 4 in asp.net. here I also explained how to add/remove the row in angularJS table using javascript and bootsrap4 in asp.net as well as also show you how to delete the record from angularJS table based on checkbox selection in asp.net.
In my previous article, I explained Dynamically Add and Remove Row Within HTML Table Using Angular And Bootstrap 4 and AngularJs Table with Bootstrap 4 in ASP.NET Web Forms and Export JSON Data to Excel/CSV File using AngularJs With Bootstrap and AngularJS Pie Chart Using Highcharts Library With Example and AngularJS File Upload in ASP.NET using C# and VB.NET
Requirement
1) Create a Simple web application in Asp.net using AngularJS and Bootstrap 4.
2) Generate an HTML table with checkbox selection using AngularJS Script.
3) Fill Sample Data in the AngularJS table for the demonstration.
4) Allows the user to Add a row in AngularJS table and also give provision to Edit values in the table.
5) Allows the user to delete rows/records from the AngularJS table based on checkbox selection.
Implementation
So, let's start with an example of employees, and here we will take 5 columns FirstName, LastName, EmailId, Designation, and CompanyName in the table.
But, before that, we need to link some of the required CSS stylesheets, and Javascript Library with our webpage and for that, you need to add the following code before end <head> tag.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.1/angular.min.js"></script>
Now, we will write following Javascript code to bind the AngularJS table as well as to add the new row in the table, delete the row from angularJS table and to add checkbox selection in the AngularJS table. So we need to write the following script as I shown below and put it before end your <body> tag.
Angular Script
<script type="text/javascript"> var app = angular.module("myapp", []); app.controller("EmployeeController", ['$scope', function ($scope) { $scope.EmployeeDetails = [{ 'FirstName': 'Nikunj', 'LastName': 'Satasiya', 'Email': 'nikunj@codingvila.com', 'Designation': 'Software Engineer', 'Company': 'Casepoint LLC' }, { 'FirstName': 'Hiren', 'LastName': 'Dobariya', 'Email': 'hiren@codingvila.com', 'Designation': 'Software Engineer', 'Company': 'Version System Pvt.Ltd' }, { 'FirstName': 'Hina', 'LastName': 'Savaliya', 'Email': 'hina@codingvila.com', 'Designation': 'Software Engineer', 'Company': 'D&K Technologies' }, { 'FirstName': 'Sarah', 'LastName': 'Demola', 'Email': 'sarah@codingvila.com', 'Designation': 'Software Engineer', 'Company': 'Thomson Reuters Corporation' } ]; $scope.addNew = function (personalDetail) { $scope.EmployeeDetails.push({ 'FirstName': "", 'LastName': "", 'Email': "", 'Designation': "", 'Designation': "", 'Company': "", }); }; $scope.remove = function () { var newDataList = []; $scope.selectedAll = false; angular.forEach($scope.EmployeeDetails, function (selected) { if (!selected.selected) { newDataList.push(selected); } }); $scope.EmployeeDetails = newDataList; }; $scope.checkAll = function () { if (!$scope.selectedAll) { $scope.selectedAll = true; } else { $scope.selectedAll = false; } angular.forEach($scope.EmployeeDetails, function (personalDetail) { personalDetail.selected = $scope.selectedAll; }); }; }]); </script>
Now, we have to write HTML code to design page layout with using bootstrap 4 as per given requirement. and finally, our code look likes the same as shown below.
HTML Markup
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>AngularJs Editable Table With Checkbox using Bootstrap 4 in Asp.Net</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.1/angular.min.js"></script> <script type="text/javascript"> var app = angular.module("myapp", []); app.controller("EmployeeController", ['$scope', function ($scope) { $scope.EmployeeDetails = [{ 'FirstName': 'Nikunj', 'LastName': 'Satasiya', 'Email': 'nikunj@codingvila.com', 'Designation': 'Software Engineer', 'Company': 'Casepoint LLC' }, { 'FirstName': 'Hiren', 'LastName': 'Dobariya', 'Email': 'hiren@codingvila.com', 'Designation': 'Software Engineer', 'Company': 'Version System Pvt.Ltd' }, { 'FirstName': 'Hina', 'LastName': 'Savaliya', 'Email': 'hina@codingvila.com', 'Designation': 'Software Engineer', 'Company': 'D&K Technologies' }, { 'FirstName': 'Sarah', 'LastName': 'Demola', 'Email': 'sarah@codingvila.com', 'Designation': 'Software Engineer', 'Company': 'Thomson Reuters Corporation' } ]; $scope.addNew = function (personalDetail) { $scope.EmployeeDetails.push({ 'FirstName': "", 'LastName': "", 'Email': "", 'Designation': "", 'Designation': "", 'Company': "", }); }; $scope.remove = function () { var newDataList = []; $scope.selectedAll = false; angular.forEach($scope.EmployeeDetails, function (selected) { if (!selected.selected) { newDataList.push(selected); } }); $scope.EmployeeDetails = newDataList; }; $scope.checkAll = function () { if (!$scope.selectedAll) { $scope.selectedAll = true; } else { $scope.selectedAll = false; } angular.forEach($scope.EmployeeDetails, function (personalDetail) { personalDetail.selected = $scope.selectedAll; }); }; }]); </script> </head> <body ng-app="myapp" ng-controller="EmployeeController"> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="panel panel-default"> <div class="panel-body"> <form id="frm1" ng-submit="addNew()"> <table class="table table-striped table-bordered"> <thead> <tr> <th><input type="checkbox" ng-model="selectedAll" ng-click="checkAll()" /></th> <th>FirstName</th> <th>LastnNme</th> <th>Email</th> <th>Designation</th> <th>Company</th> </tr> </thead> <tbody> <tr ng-repeat="personalDetail in EmployeeDetails"> <td> <input type="checkbox" ng-model="personalDetail.selected" /> </td> <td> <input type="text" class="form-control" ng-model="personalDetail.FirstName" required /> </td> <td> <input type="text" class="form-control" ng-model="personalDetail.LastName" required /> </td> <td> <input type="email" class="form-control" ng-model="personalDetail.Email" required /> </td> <td> <input type="text" class="form-control" ng-model="personalDetail.Designation" required /> </td> <td> <input type="text" class="form-control" ng-model="personalDetail.Company" required /> </td> </tr> </tbody> </table> <div class="form-group"> <input ng-hide="!EmployeeDetails.length" type="button" class="btn btn-danger pull-right" ng-click="remove()" value="Delete"> <input type="submit" class="btn btn-success addnew pull-right" value="Add Employee"> </div> </form> </div> </div> </div> </div> </div> </body> </html>
Explanation
If you Analyzed above code then first div tag consists angularJs directives ng-app = "myapp" and ng-controller="EmployeeController" where the ng-app directive is responsible for bootstrapping our app defining its scope. In our angularJs application may we can have multiple apps within our same web page, so this directive defines where each and every typical/peculiar or distinct app starts and ends. The angular directive ng-controller is responsible for control the flow of data within the application. That is a JavaScript object that contains properties/attributes, and functions.
In our application we have JSON array with some dummy data and our HTML table is populating from JSON array with angularJs directive ng-repeat where the ng-repeat directive is responsible for repeats the element based on the length of the collection.
If you analyzed created JavaScript then we have created functions for Add row, delete a row as well as for checkbox selection.
When you perform click on Add Employee button new row will be added in the table and allows you to edit/add values to the cell and also validate the entered value in the cell is connect or not as per validation rules. When you want to remove/delete any records/row from the table you just need to select that row using checkbox and click on delete button and your row/record will be deleted from the angular table.
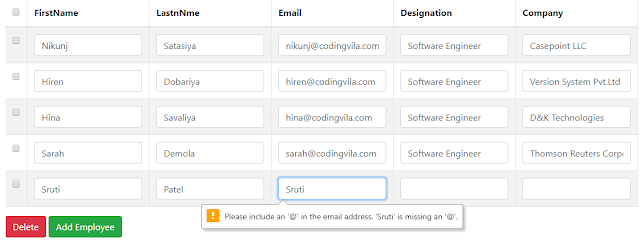
Output
Summary
This article explains how to create an editable AnjularJS table using bootstrap 4 in asp.net as well as show you how to add the new row in the table and how to make cell editable and how to delete rows/records from the table based on checkbox selection.