Introduction
This article gives an explanation about google search console warning data-vocabulary.org schema is deprecated and will explain what is breadcrumbs warning as well as will explain how to migrate data-vocabulary.org schema to using schema.org types in blogger.
Recently, when I have opened my search console for the checking site performance of my website, I found the warning of breadcrumbs in my google search console. when I have checked for the same in the google search, I found that this is a just warning to google webmasters that from 2020 google will preferring the schema.org structured data data-vocabulary.org structured data, and suggesting to migrate structured data markup data data-vocabulary.org to schema.org.
As per the official news on crawling and indexing sites for the Google index in the
google webmaster central blog, recently google is announced that data-vocabulary.org schema is deprecated and from
April 6, 2020,
data-vocabulary.org markup will no longer be eligible for the google rich result features and google decided to focus its development on a single structured data scheme, you can visit google webmaster central blog for more information about the same.
I have seen many developers and bloggers, finding the solution for the fix data-vocabulary schema deprecated breadcrumbs error or warning in the google search console, as well as a way to migrate structured data markup data-vocabulary.org to schema.org for there websites and blog, so in this article, I will explain how to migrate data-vocabulary.org to schema.org structured data markup with working examples step by step.
Requirement
1) What are breadcrumbs?
2) Explain how to identify breadcrumbs warnings in google search console?
3) Explain how to migrate data-vocabulary.org to schema.org structured data markup with example step by step.
Implementation
What are breadcrumbs?
Breadcrumbs are also known as a breadcrumb trail, which is a secondary navigation system that indicates a user's location in a blog or real-world web application, that offers user's a way to trace the path back to their original landing point.
Breadcrumbs are text links arranged horizontally and separated by the “greater than” symbol (>) as shown in the screen below, the symbol (>) indicates the level of that page relative to the page links beside it. Generally, you can find breadcrumbs on blogs or real-world websites that have large content that is organized in a hierarchical structure or have more than one step.
How to identify breadcrumbs warnings in google search console
Let's we started with how to find the breadcrumb warning in the google search console step by step.
Step 1: Open google search console and login.
Step 2: Now you have to choose the "Breadcrumbs" option from the menu, as shown in the screen below.
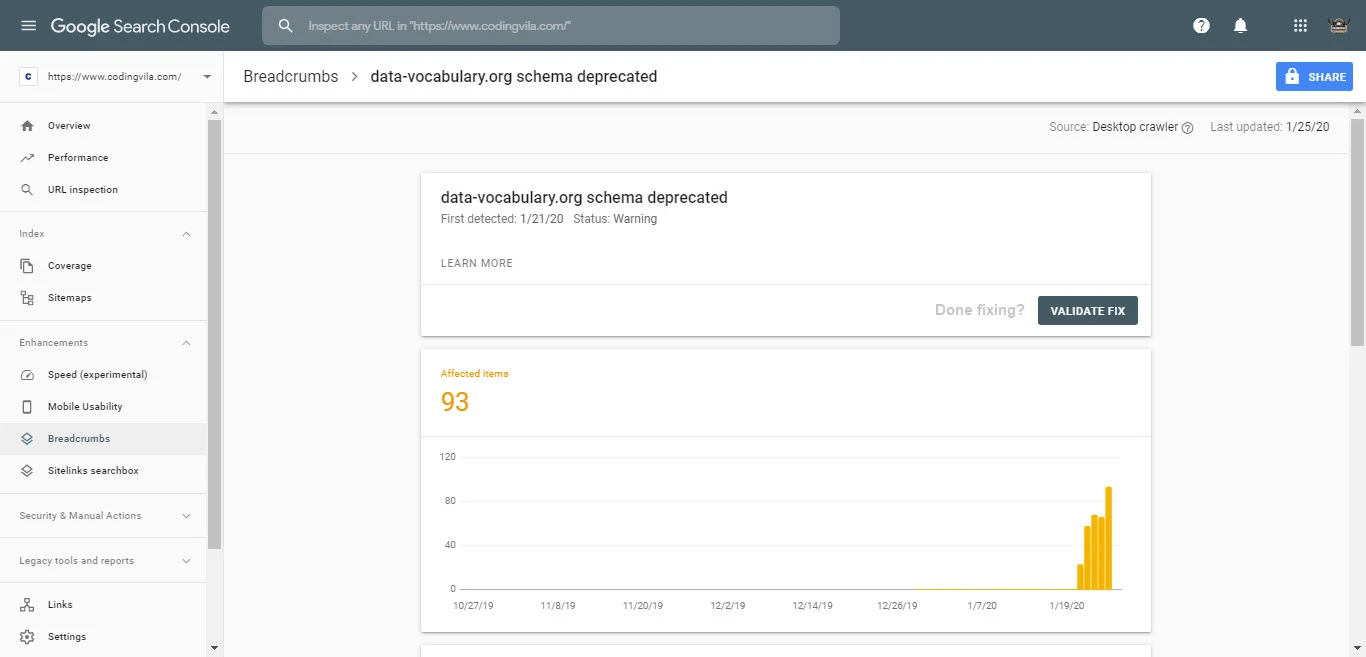
Step 3: You can see in the screen below, search console display 93 affected items that are valid with breadcrumbs warning.
Step 4: when you will click on the warning link available in the details section one another window will open, where you can see the list of affected URL of your website or blog that has breadcrumbs warning.
Step 4: To identify, detailed information of the warning, you have to pick any random URL from the list of breadcrumbs warning and then open
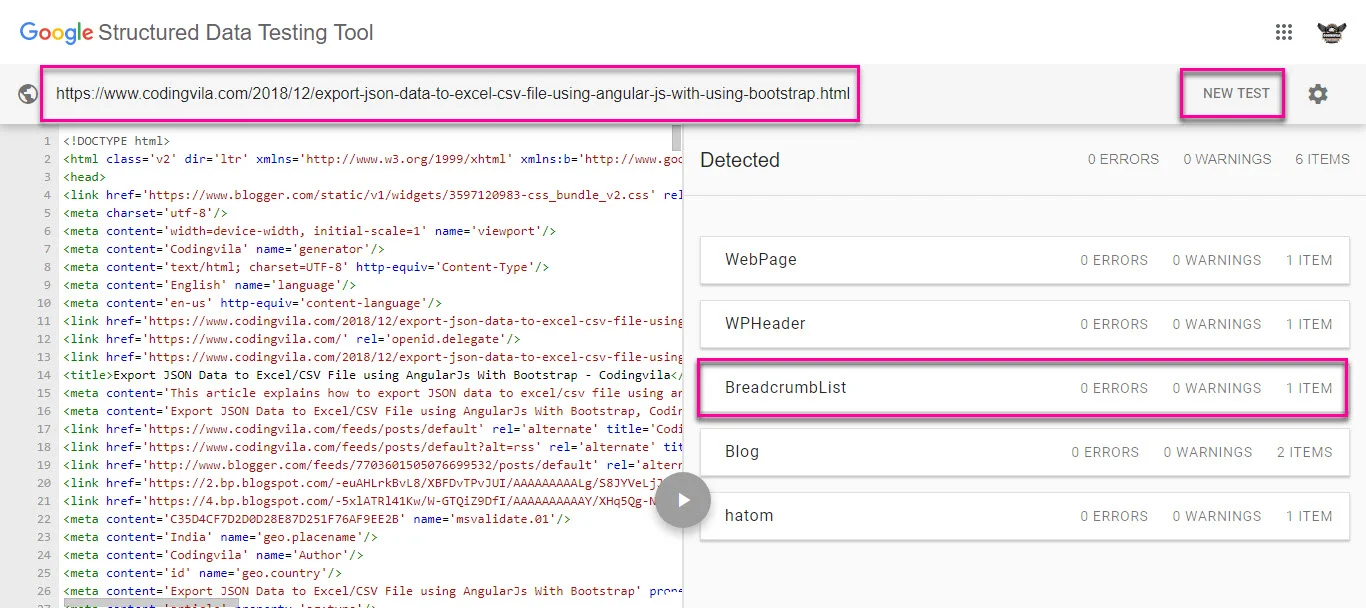
structured data testing tool and test the structured data markup for entered URL as shown in the screen below.
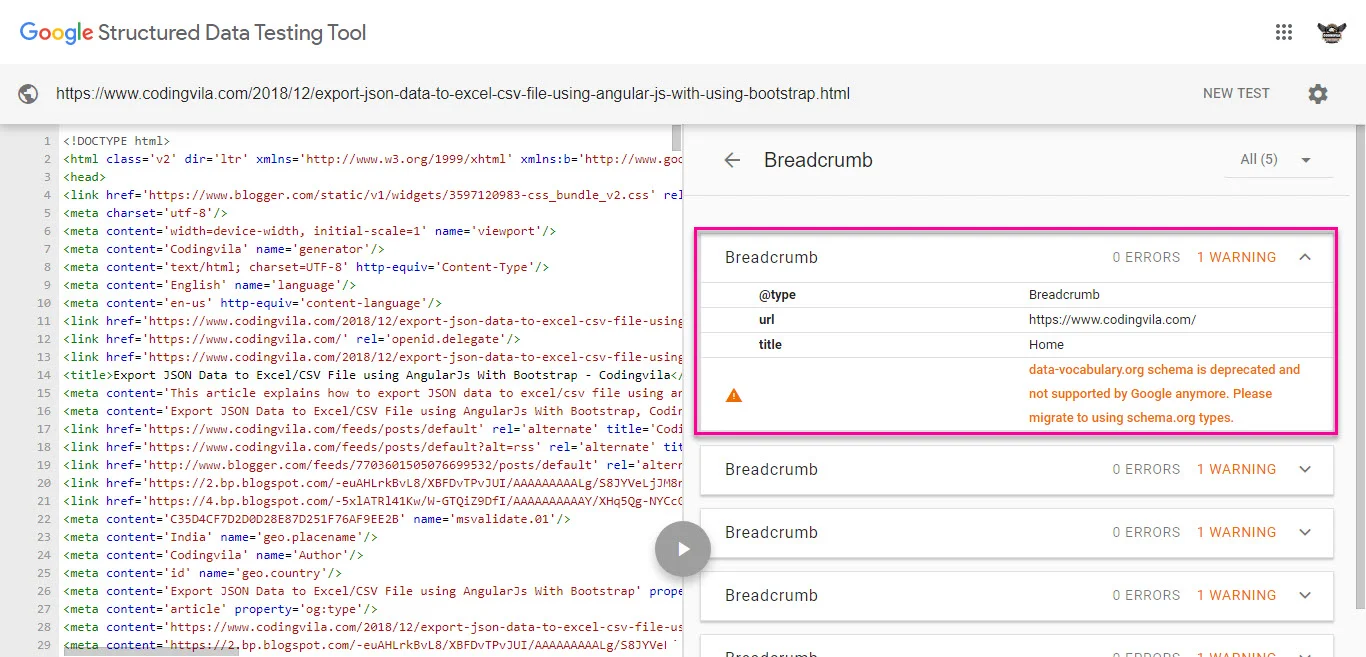
Step 5: The structured data testing tool will provide relevant markup details of your URL, and shows detected breadcrumbs warnings as shown on the screen below.
when you will click on the breadcrumbs warning it's shows warning message as shown on the screen below.
Fix Deprecated Breadcrumbs Warning
Migrate data-vocabulary.org to schema.org structured data markup
Le'ts started with actual implementation for the fix deprecated breadcrumbs warning and to migrate data-vocabulary.org to schema.org for the blogger step by step.
Step 1: Open your google blogger and log in.
Step 2: Go to Theme and the first thing that you have to do is take backup your existing theme or template by clicking on the button "Backup/Restore" available in the top right corner of your screen.
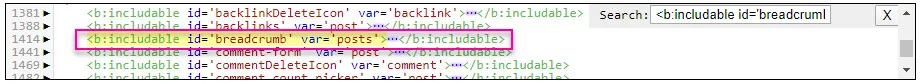
Step 3: Go to Edit HTML and open HTML theme editor and search for the <b:includable id='breadcrumb' var='posts'>
Step 4:Now, you have to replace the whole section from <b:includable id='breadcrumb' var='posts'> to </b:includable> and replace the follwong code in between <b:includable id='breadcrumb' var='posts'> and </b:includable> tag.
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:view.isSingleItem'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<svg class='homesvg' viewBox='0 0 24 24'>
<path d='M12,3L20,9V21H15V14H9V21H4V9L12,3Z'/>
</svg>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a class='breadhome' expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<span itemprop='name'>Home</span>
</a>
<meta content='1' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'>
<path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z'/>
</svg>
<b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=10"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'>
<data:label.name/>
</span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'>
<path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z'/>
</svg>
</b:loop>
<span>
<data:post.title/>
</span>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable>
Step 5: Now, you have to replace the CSS that you have written for the breadcrumbs with the following CSS code.
/* Breadcrumbs */
.breadcrumbs{font-size:20px;padding:10px;color:#223c88;position:relative;margin-bottom:15px;margin-right:0px;font-family:'Roboto',sans-serif;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;box-shadow:0 2px 5px 0 rgba(0,0,0,0.16);background:#fff}
.breadcrumbs a span{color:#223c88;text-decoration:none;font-weight:700;padding:0 2px;font-size:13px}
.breadcrumbs a{color:#223c88;padding:5px 2px;font-size:12px}
.breadcrumbs span{font-weight:Bold;font-size:13px}
.breadcrumbs span a:hover{color:#ff0097}
.breadcrumbs svg{width:20px;height:20px;vertical-align:-5px;margin:0 -3px}
.breadcrumbs svg.homesvg{width:22px;height:22px;margin-right:0}
.breadcrumbs svg path{fill:#c8c8c8}
.breadcrumbs svg.homesvg path{fill:#223c88}
Note: You can change CSS as per your needs and theme of your website or blog.
Step 6: You have almost done, now just you have to save your theme.
Step 7: To verify your changes, you have to open structured data testing tool and test the same URL that you have previously tested before changes you made in the theme. You will see the following result that I have sown in the screen below and now all the warning has been resolved.
Step 8: Now you can start the validation fixing process in your search console, by clicking on the "VALIDATE FIX" button available in the google search console breadcrumbs warning screen and start validation process, google search console team will take few days for the created migration data-vocabulary.org to schema.org structured data markup to eligible your contents of your website and blog for the google rich result.
Summary
In this article, we learned what is deprecated breadcrumbs warning, how to fix google search console warning data-vocabulary.org schema is deprecated as well as how to verify if data-vocabulary.org issue is fixed or not.