Introduction
This article gives an explanation about how to hide and show an HTML control based on condition in angular js, here I'll share the angular js hide and show directive information as well as it's used with a working example. In this article, I will also show you how to validate a textbox and will accept the only number as input from the textbox using angular js as well as you will learn how to link up the angular js as well as bootstrap 4 with your angular js application.
In my previous article, I explained How to Dynamically Add and Remove Row Within HTML Table Using Angular And Bootstrap 4 and AngularJS Cascading Dropdown List Using Bootstrap 4 and AngularJS Editable Table With Checkbox using Bootstrap 4 in Asp.Net and AngularJS Pie Chart Using Highcharts Library With Example and AngularJs Table with Bootstrap 4 in ASP.NET Web Forms as well as Export JSON Data to Excel/CSV File using AngularJs With Bootstrap that you may like to read.
Recently, I got a requirement to hide and show a few of HTML controls like button, checkboxes, div tag, paragraph tag and etc. based on a condition using angular js in my freelancing project. Many students and developer who just started their career in the IT sector and who are the beginner they may don't know how actually archive such requirement So, In this article, I will explain everything in a detailed explanation about the linkup of bootstrap and angular js with the application, angular js directives, validations, and much other relevant information about the angular js with simple example so they can understand the concept easily. I have written many articles on angular js and bootstrap 4 that you may like to read.
Implementation
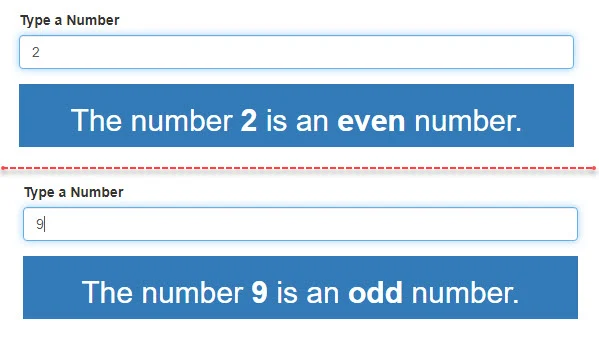
So, Lets we start with and simple example to check whether the number is even number or odd. Here we will design our web form with one textbox for accepting user input in the form of a number and two div tag one for display even number and second for the odd number.
i.g When a user enters number 1 in the text box then we will display a message in the div tag odd "The number 1 is an odd number." and hide div tag of even number. While a user enters number 2 in the text box then we will display a message in the div tag even "The number 2 is an even number." and hide div tag of an odd number.
HTML Markup
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script type="text/javascript" src="https://code.angularjs.org/1.2.13/angular.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css" /> </head> <body> <script type="text/javascript"> var myapp = angular.module('myapp', []) .controller('codingvilaController', function ($scope) { // set the default value of our number $scope.myNumber = 0; // function to evaluate if a number is even $scope.isEven = function (value) { if (value % 2 == 0) return true; else return false; }; }); //----------------------------Number Validation----------------------------- myapp.directive('number', function () { return { require: 'ngModel', restrict: 'A', link: function (scope, element, attrs, ctrl) { ctrl.$parsers.push(function (input) { if (input == undefined) return '' var inputNumber = input.toString().replace(/[^0-9]/g, ''); if (inputNumber != input) { ctrl.$setViewValue(inputNumber); ctrl.$render(); } return inputNumber; }); } }; }); </script> <div class="container" ng-app="myapp" ng-controller="codingvilaController"> <div class="page-header text-center"> <h1>Example</h1> </div> <div class="row"> <div class="col-xs-6"> <form> <div class="form-group"> <label>Type a Number</label> <input type="text" class="form-control" ng-model="myNumber" number> </div> </form> <div class="col-xs-12 bg-primary text-center"> <!-- show if our function evaluates to false --> <div id="divEven" ng-show="isEven(myNumber)"> <h2>The number <b>{{myNumber}}</b> is an <b>even</b> number.</h2> </div> <!-- show if our function evaluates to false --> <div id="divOdd" ng-show="!isEven(myNumber)" > <h2>The number <b>{{myNumber}}</b> is an <b>odd</b> number.</h2> </div> </div> </div> </div> </div> </body> </html>
Explanation
As you can see in the example above Here, We have linkup the CDN for the jquery and angular js as well as CSS of bootstrap for in the head section.
In the body of HTML markup, If you Analyzed the above code then the first div tag consists of angular directives ng-app = "myapp" and ng-controller="codingvilaController" where the ng-app directive is responsible for bootstrapping our app defining its scope. In our angularJs application may we can have multiple apps within our same web page, so this directive defines where each and every typical/peculiar or distinct app starts and ends. The angular directive ng-controller is responsible for control the flow of data within the application. That is a JavaScript object that contains properties/attributes, and functions.
In the angular js controller, we have set the default value of our number and then write a function to evaluate if a number is even or odd. Then I have created a directive number where I validate the textbox of user input and accept only numbers as an input.
You can see in the HTML markup written above, here we have used angular js directive ng-show to manage div tag of odd and even number, as you can see we have two different div tag divEven and divOdd and we will hide and show this division tag based on the output true or false return by angular js controller and based on that we will hide and show div tag of an odd number and even number vice versa.
Summary
In this article, we learned how to hide or show HTML elements using ng-Show angularjs directive as well as how to validate an HTML control using angular js and how to link up the angular js and bootstrap with a web application.