Introduction
As the technology and computation improves and our lives evolve with it, more sources than ever are competing for sensory and cognitive processing resources.
Visualization can be an efficient way to get complicated messages understood and attract the audience. On parallel, the need for better, more impressive and more explanatory visualization is becoming a necessity for websites that are trying to express and demonstrate data and statistics.
Luckily, we have more and more visualization technologies for websites today and they are only getting better in terms of efficiency, practicality and beauty, so in this article I will explain how you can take advantage of various data visualization techniques for your website.
What is visualization?
Not to be confused with visualization in psychology, data visualization is simply the graphical representation of the data. While numbers can be hard to interpret for a diverse audience, data visualization can be helpful to communicate a statistical message in a quick moment. It can also add a lot to the overall quality of an intellectual material such as books, magazines, infographics and websites.
Visualization is one of the oldest traits of civilization as far as we know it. But one of the first phenomenon with proof is the Turin Papyrus Map from approximately 1200 BC. Turin Papyrus is sort of an ancient map showing local resource distribution.
Biology of Visualization in Human Brain
Located at the back of the head Occipital lobe regulates visualization and vision related activities. Taking up approximately 20% of the brain’s whole capacity this region makes us seek and even need visual stimulation when information of all types is being processed.
Plotly Chart Opportunities
Plotly is a graphing library for computer programmers that outputs very representable and interactive charts that can be embedded in websites via simple html or javascript codes.
Some of the major types of charts you can prepare with Plotly are:
- Line Charts
- Bubble Charts
- Pie Charts
- Bar Charts
- Histograms
- Contour Plots
- Map Charts
- Mixed Plots
- Surface Plots
- 3D Plots
- And even Animated Charts
Language Options: JavaScript, R or Python
With Plotly, you are not locked in a single programming language. You can choose among attractive options such as popular statistic language R, strong data science and machine learning language Python or even website-focused JavaScript.
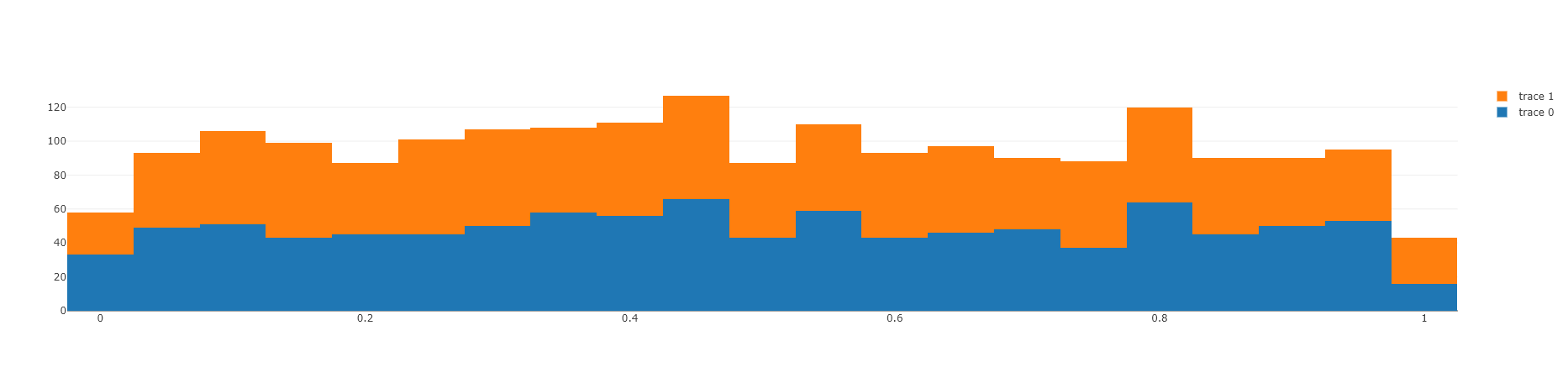
Example 1: Scatter Chart
<script type="text/javascript">
var x1 = [];
var x2 = [];
for (var i = 0; i < 1000; i ++) {
x1[i] = Math.random();
x2[i] = Math.random();
}
var data_1 = {
x: x1,
type: "histogram",
};
var data_2 = {
x: x2,
type: "histogram",
};
var data = [data_1, data_2];
var layout = {barmode: "stack"};
Plotly.newPlot('myDiv', data, layout);
</script>Saving as JPG
img_svg.attr("src", url);
Plotly.toImage(gd,{format:'jpg',height:800,width:600});
Saving as PNG
img_png.attr("src", url);
Plotly.toImage(gd,{format:'png',height:400,width:400});
Saving as SVG
img_svg.attr("src", url);
Plotly.toImage(gd,{format:'svg',height:600,width:400});
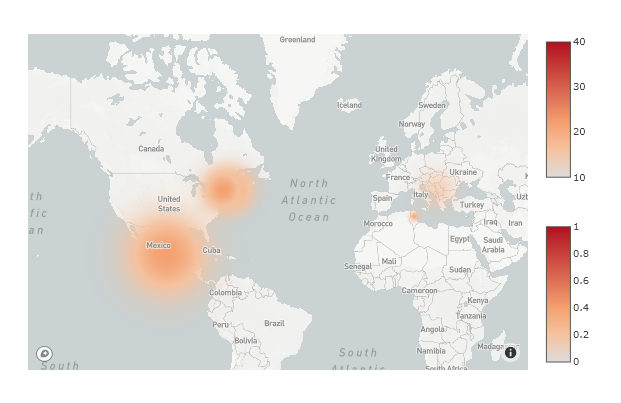
Example 2: Heat Map Chart
There is a big variety of map charts that can be generated using Plotly library. One of these are heat maps that helps identify geo-oriented situations, but it also includes the magnitude of the situation via color density.
Here is an example for a heat map chart:
<script type="text/javascript">
var data = [
{type: "densitymapbox", lon: [-70, 20, 30], lat: [44, 44, 35], z: [40,20,10],
radius: 50, colorbar: {y: 1, yanchor: 'top', len: 0.45}},
{type: 'densitymapbox', lon: [-74, -99, 10], lat: [44, 20, 35],
radius: [50, 100, 10], colorbar: {y: 0, yanchor: 'bottom', len: 0.45}
}];
var layout = {mapbox: {style: 'light', center: {lat: 40, lon:-50}}, width: 800, height: 600};
var config = {mapboxAccessToken: "your mapbox token here"};
Plotly.newPlot('myDiv', data, layout, config);
</script>
Here is a javascript code with a bunch of latitude and longitude coordinates for a chart map. And here is the map chart it will produce with one lone of Plotly plot generation code:
Note: Just remember to sign up for mapbox for free and replace the access token in the code with your valid access token from the website’s admin panel.
Embedding on a Webpage
Once you have the output as html file you can embed the chart using the following code:
<iframe width="800" height="600" frameborder="0" scrollng="no" src="https://your-web-address/your-filename.html"></iframe>
You can host the html file on a variety of cloud options including GitHub or on your website’s servers.
Further Alternatives
There are also other great, native Javascript charting libraries that can be explored such as D3.js or Chart.js. Also, Plotly works with multiple languages including popular programming language Python
Furthermore, D3.js can be used to bridge the gaps between Python’s matplotlib and Javascript.
MPLD3 is a project that does exactly that. You can develop an articulate and interactive Matplotlib animation (
here are some more examples on Holypython) and then you can save it as HTML code and use it inside the webpages.
Final Thoughts/Summary
Data Visualization can add lots of spice to a website. Especially with open source libraries like Plotly one gets a visually attractive, website friendly chart by spending very little effort creating a competitive edge for the code-savvy webmasters and web designers.
Data visualization tools for web technology is often less complicated than it seems, and it can really support the presentation on a webpage. Our minds have a tendency to favor visualization compared to raw data and in a more and more competitive and rich web development eco-system, having diversely backed content including data visualization is more of a necessity than luxury.
Furthermore, you can build whole websites solely on the visualization idea and sometimes even one single chart about a global event that’s going on and attracts public interest.
I hope you enjoyed this tutorial on Visualization with Javascript. We have another visualization tutorials here that you might find useful: Charting with
Angular.js
Thank you for the reading.