In this article, we will learn how to create a bar chart in angular 12 using ng2-charts. Here, I'll explain how to create an angular 12 project in visual studio 2019 and install the npm package ng2-charts using the package manager console. I will also explain the way to upgrade your old version of angular with the latest version of angular so you can keep your project or angular application up to date.
In my previous articles, I explained AngularJS Pie Chart Using Highcharts Library With Example and How to Plotly Charts using JavaScript with Examples as well as angular 12 crud example with web api that you may like to read.
I noticed many developers, programmers, as well as students, especially those who are beginners, many times, get difficulties while they are work with charts in angular, either in version update, data binding, npm package installation and etc.
A few days ago I got an email from one of my readers, she was a student and she needed help to create a bar chart in her angular project, as she was getting some issues in the npm package installation as well as in the data binding. I have created a demo angular application to help her, so in this article, I would like to share that demo application with all the developers as well as the student's community, so needful developers of students can get help from this article.
Requirement
- Create a new angular 12 application.
- Install ng2-charts npm package using the package manager console.
- Create bar chart using ng2-charts
Implementation
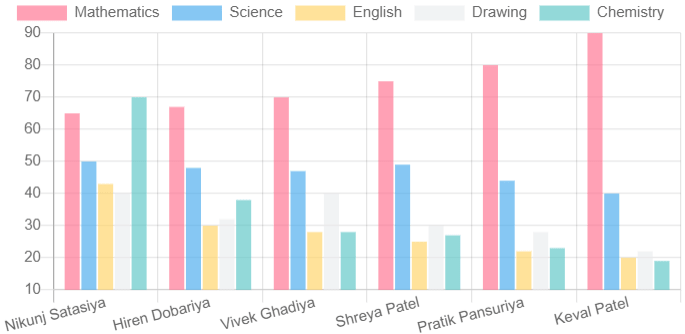
Let's we start with an example of students, we will create a bar chart for students for subject wise marks/score.
So, first, we have to install angular CLI into our system, if you already installed angular CLI into your system then you can skip this step.
npm install - g @angular/CLI
NOTE: If you facing any issue related to npm then you have to download and install the active LTS, or maintenance the LTS version of Node.js.
ng update @angular/core @angular/cli --force
ng update @angular/material --force
Create New Angular Project
ng new Codingvila
ng version
Install ng2-charts npm Package in Angular Project
npm install ng2 - charts@2.2.3 --save npm install chart.js@2.9.3 --save
package.json
{
"name": "codingvila",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test"
},
"private": true,
"dependencies": {
"@angular/animations": "~12.0.2",
"@angular/common": "~12.0.2",
"@angular/compiler": "~12.0.2",
"@angular/core": "~12.0.2",
"@angular/forms": "~12.0.2",
"@angular/platform-browser": "~12.0.2",
"@angular/platform-browser-dynamic": "~12.0.2",
"@angular/router": "~12.0.2",
"chart.js": "^2.9.3",
"ng2-charts": "^2.2.3",
"rxjs": "~6.6.0",
"tslib": "^2.1.0",
"zone.js": "~0.11.4"
},
"devDependencies": {
"@angular-devkit/build-angular": "~12.0.2",
"@angular/cli": "~12.0.2",
"@angular/compiler-cli": "~12.0.2",
"@types/jasmine": "~3.6.0",
"@types/node": "^12.11.1",
"jasmine-core": "~3.7.0",
"karma": "~6.3.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.0.3",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.5.0",
"typescript": "~4.2.3"
}
}
Explanation
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { FormsModule } from '@angular/forms'; import { ChartsModule } from 'ng2-charts'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, FormsModule, ChartsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Explanation
app.component.ts
import { Component } from '@angular/core'; import { ChartDataSets } from 'chart.js'; import { ChartOptions, ChartType } from 'chart.js'; import { Label } from 'ng2-charts'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Codingvila'; public chart_Options: ChartOptions = { responsive: true, }; public chart_Labels: Label[] = ['Nikunj Satasiya', 'Hiren Dobariya', 'Vivek Ghadiya', 'Shreya Patel', 'Pratik Pansuriya', 'Keval Patel']; public chart_Type: ChartType = 'bar'; public chart_Legend = true; public chart_Plugins = []; public chart_Data: ChartDataSets[] = [ { data: [65, 67, 70, 75, 80, 90], label: 'Mathematics' }, { data: [50, 48, 47, 49, 44, 40], label: 'Science' }, { data: [43, 30, 28, 25, 22, 20], label: 'English' }, { data: [40, 32, 40, 30, 28, 22], label: 'Drawing' }, { data: [70, 38, 28, 27, 23, 19], label: 'Chemistry' }, ]; constructor() { } ngOnInit() { } }
Explanation
app.component.html
<style> :host { font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-size: 14px; color: #333; box-sizing: border-box; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .toolbar { position: absolute; top: 0; left: 0; right: 0; height: 60px; display: flex; align-items: center; background-color: #223c88; color: white; font-weight: 600; } .logo{padding-left:20px; font-size: large; } .chart { width: 800px; height: 1100px; display: block; padding-top:100px; padding-left:30px; } @media screen and (max-width: 575px) { svg#rocket-smoke { display: none; visibility: hidden; } } </style> <div class="toolbar" role="banner"> <span class="logo">Codingvila | Angular 12</span> <div class="spacer"></div> </div> <div class="chart"> <canvas baseChart [datasets]="chart_Data" [labels]="chart_Labels" [options]="chart_Options" [plugins]="chart_Plugins" [legend]="chart_Legend" [chartType]="chart_Type"> </canvas> </div>
Explanation
Build an Angular Project
ng build
Run Angular Project
ng serve -o